|
下载地址:http://down.x6x8.com/soft/6/60/1021.html
Xara3D6.0教程(入门1)
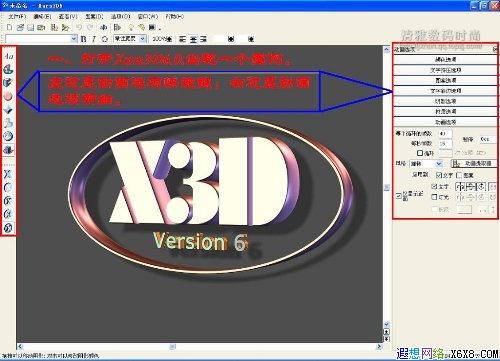
打开Xara3D6,会出现一个图例。
左边是动画选项快捷键,右边是动画选项明细。

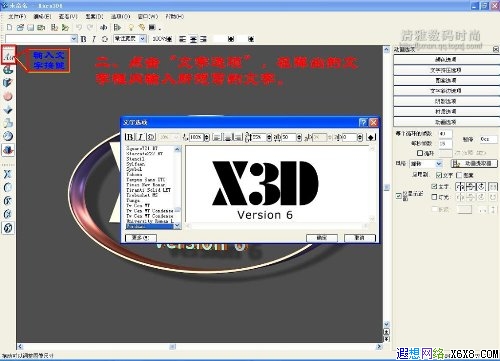
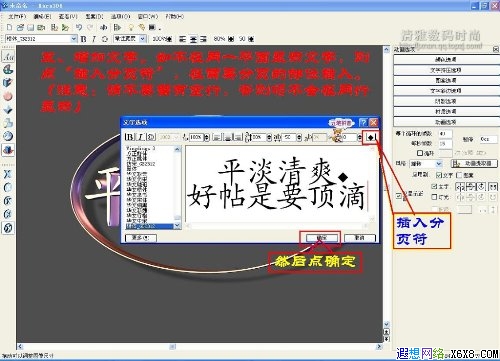
点击“文字选项”(Aa),在弹出的文字框内输入所想写的文字。

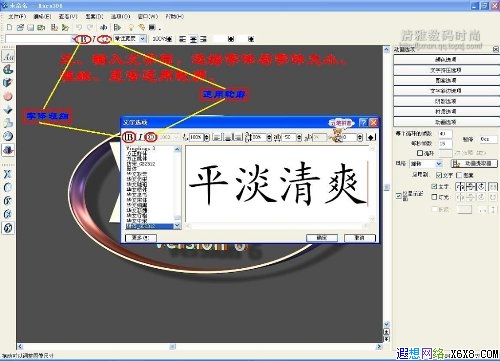
输入文字后,选择字体与字体大小、粗细、是否运用轮廓。

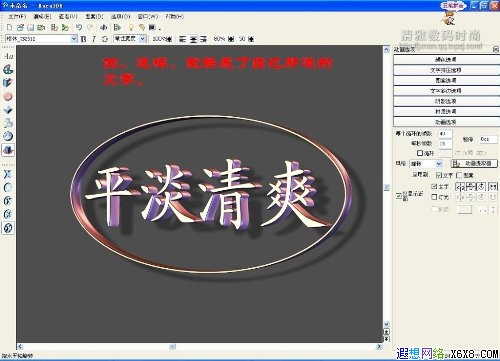
这样,所换成了自己所输入的文字。

增加文字。如不在同一平面显示文字,则点“插入分页符”,在所需要分页的部位插入。(注意:请不要留有空行,否则将不会在同行显示)

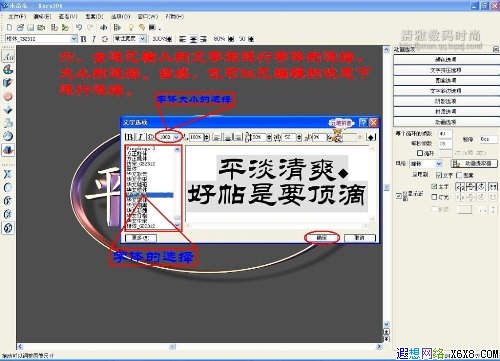
全选已输入的文字来进行字体的选择。当然,也可以在编辑的状态下进行选择。

现在,插入分页与字体、字体大小均已选好。

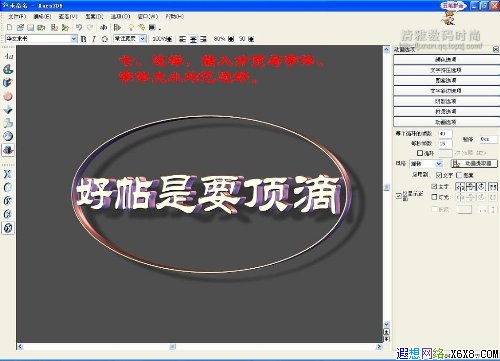
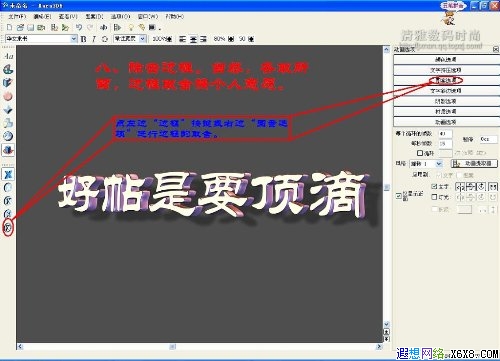
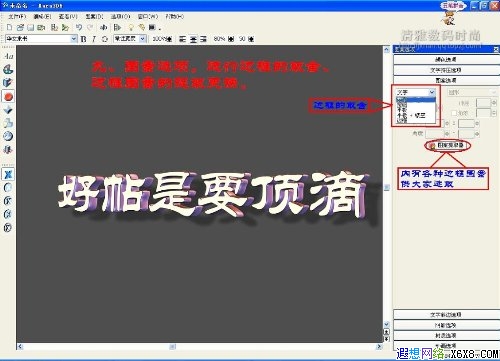
去除边框。当然,各取所需,边框的取舍按个人意愿。

图案选项。进行边框的取舍、边框图案的提取更换。

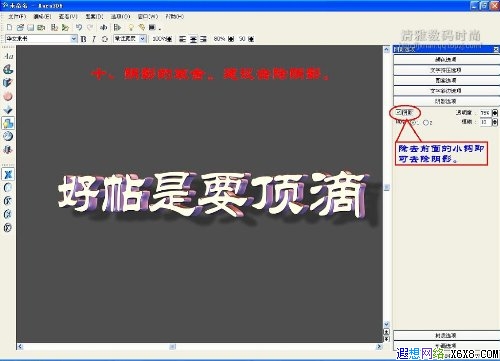
阴影的取舍。建议去除阴影。

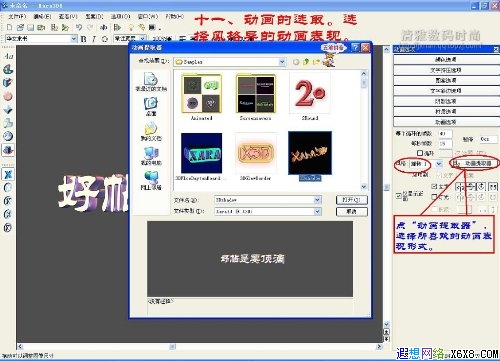
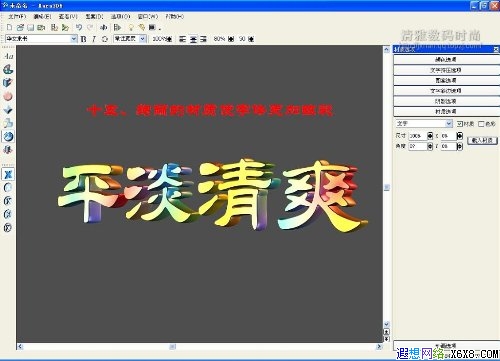
动画的选取。点击“动画提取器”,选择风格各异的动画表现形式。

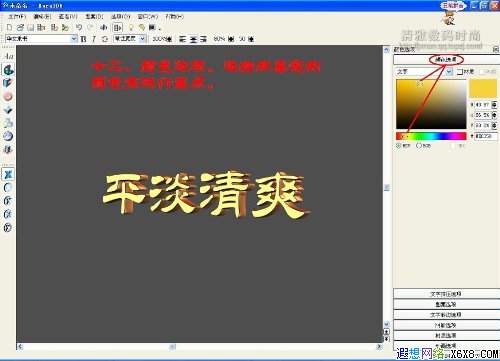
颜色选项。选择所喜爱的颜色来进行装点。

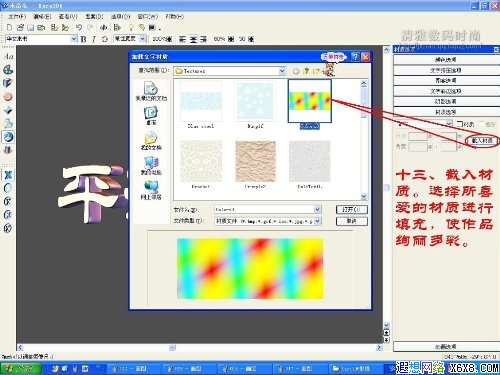
截入材质。选择所喜爱的材质进行填充,使作品绚丽多彩。

绚丽的材质使字体更加眩彩。

点击文件-导出动画,对作品进行保存。

输入保存文件的文件名,保存格式为GIF动画格式。

最后保存。尽量按默认数值进行保存。(注意:尺寸最好小于600×300。所以有时还得自己来定义。偶一般都是定义为500×200)^_^

成品:

Xara3D6.0教程(入门2)
入门2学习做带背景的3D动画图片,要学习下面的内容,朋友们先复习一下Xara3D6.0教程(入门1)里的制作。
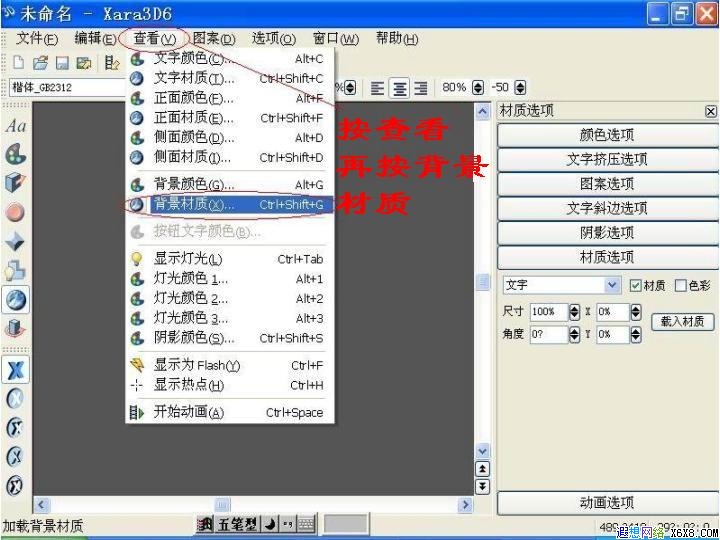
一、打开Xara3D6.0软件后,按照入门1所说的方法打上自己要的文字,然后按“查看”---再按“背景材质”。

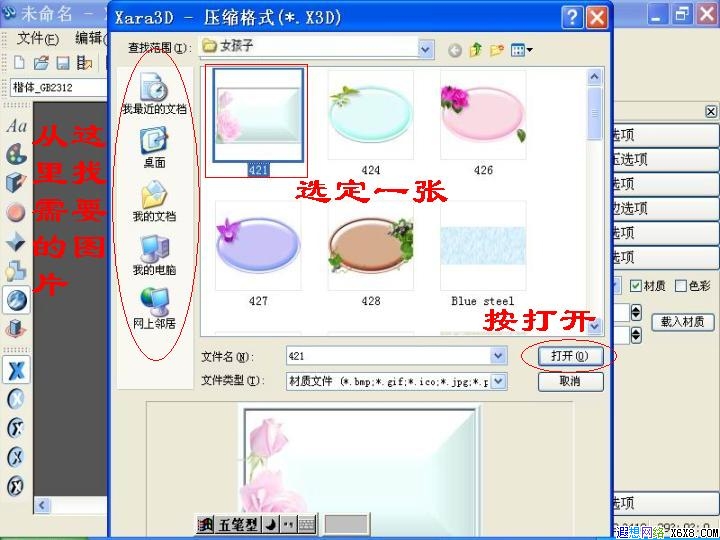
二、从电脑里选取需要的图片,按打开。

三、好,背景图片选好了,看上去一张一张地摆放着,我们不用去理它。

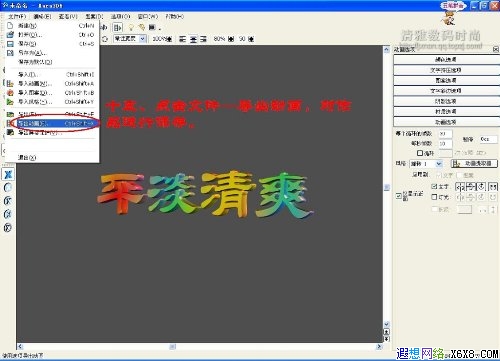
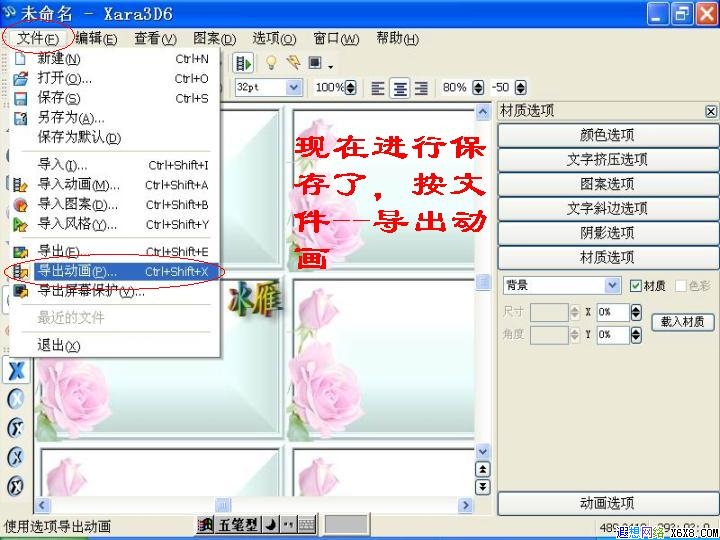
四、现在可以保存了,按“文件”----再按“导出动画”。

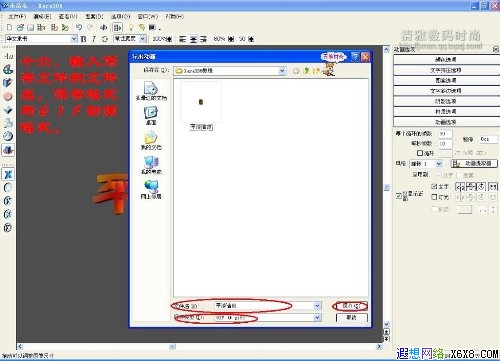
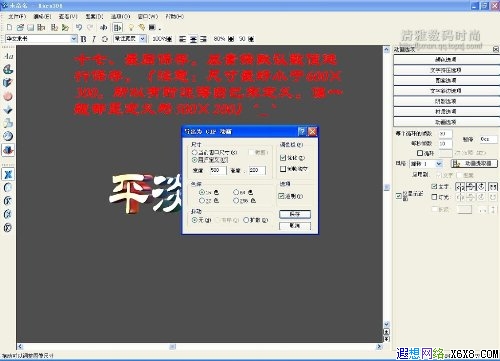
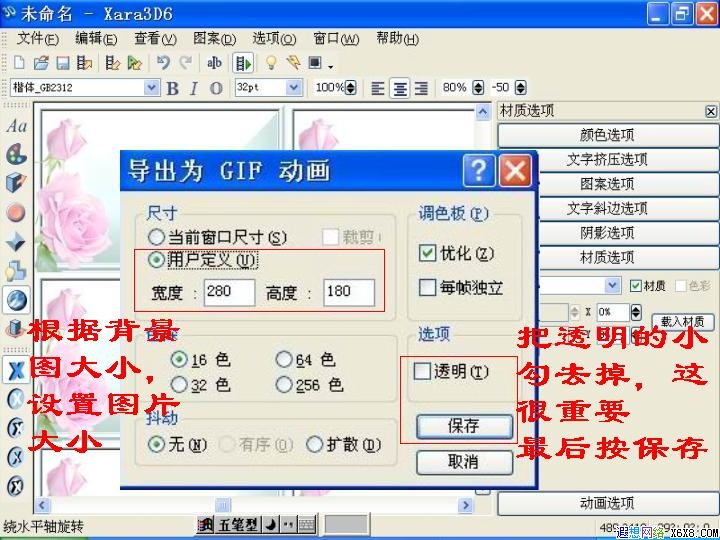
五、最后一步是非常重要的,当出现下面这界面时,我们先根据原来的背景图片的大小设置现在图片的大小(在用户定义设置),接着把“透明”前面的小勾去掉(这个很重要,如果不去掉,保存下来的图片是没有背景的),最后按“保存”,OK, 完成了一幅带背景的3D动画。

效果图如下:

|


